IAMFORTE's TalesEsque Skit TutorialVersion: 1.0?Author: Made by IAMFORTE, please credit : DDate: Feb 9th 2010Hi, IAMFORTE here, with a brand new shiny event system : D, basically, this script emulates the tales series skit systems as close as I possibly could, without a lot of headaches XD.
Before I get any further, I would like to apologize in advance for any atrocious grammar/spelling errors..... Mainly grammar issues.
Now then, this is an XP tutorial, but all you VX users out there can use this general idea(minus the terrain tags, use a player touch event?), to make your own, hell, you could make one even better, this is just a basic easy way to do a skit system.
Now then, we’ll need some things before we start:
1. A Custom Message script, I use Letter by Letter message system by slipknot (XP of course)
2. A map to work on, in my case, I just made one from scratch.

3. We need an Image for the skit button, if you download my demo, there is one inside. You could always make your own.
4. We need some faces as well, I will use ones found here, since Amarena wanted both half body shots and boxes, I’ll use one example, but they are interchangeable. In this case I’ll use the ones located at FEPLANET, they’re from fire emblem 9-10, they’re body shots

.
Alright! We’re ready now : D
We’ll need a couple Switches, 2 actually, as well as two variables.
So, We’ll label one as (Skit on), and the other as (Kill Skit)
Label one Variable as (Chat) and the other as Skit Location.
As another note, you will need to mark a terrain tag, I used this one:

I used a blank tile, that way I could just paint over the area I wanted to activate the event, but in the event that you can not use a third layer(especially in detailed maps) You will have to copy parts of the tileset, making a larger one, thus allowing you to have the same tile marked with a terrain tag, and one not marked.
Now if we go on our map here:
I’ve chosen that grassy 4x4 square to be the area the skit can be activated in.
So we place Paint the skit area using that blank terrain tag we made earlier.
Wasn’t that hard huh? I originally had this super long and complicated method to do this, then I realized that using events in the way I had caused problems.
So we need to make three parallel process’ events, Go ahead and make those now.
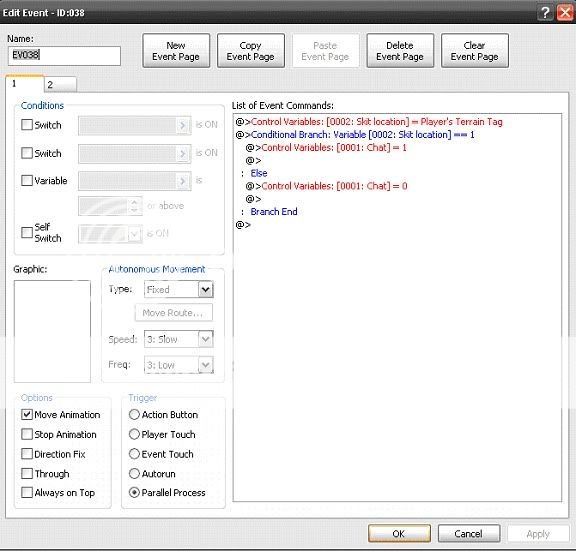
So, one parallel process event should be set up like this:

Meaning, RMXP will continually check for the players map tag. Once the player steps on the skit area, BAM, the chat variable gets a value. We’ll need that in a second.
The second page should have this:

This ensures that when we need it to, the skit can never be viewed again.
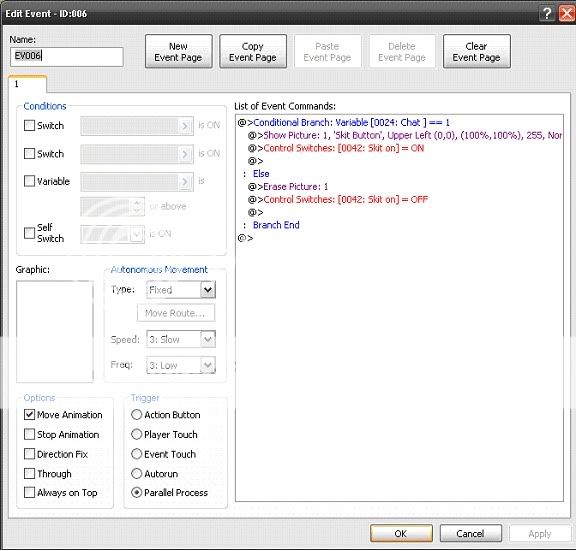
Now, set up the second event like this:

a look at the picture setup

Basically, what the above event does is it checks to see if the chat variable is = to 1, if it is, then it displays the picture, the picture will disappear as soon as chat = 0, so, when you walk into the skit area, the button appears, when you leave, it turns off.
If you’d like, you could also put a second page identical to the one used above, if you’re a perfectionist like me XD
Now then, we need one more Parallel process, and then we’re done!
Setup the Third like so

And there you have it Boys and Girls, you have now set up a skit system in RMXP : D
There are of course, other things you can add to it, these include:
-Lowering music, this can be done via play BGM command
-Or displaying pictures in the middle of the screen, Use display pictures in conjunction with text boxes
There you have it, I hope this was a helpful tutorial to all of you : D
The demo is down below, there’s a couple of people I need to thank…
First and foremost, Amarena who gave me the little push I needed to make a tutorial Although I apologize that this will not be as helpful as I hoped XD.
Next thanks to tigerseye, a tutorial site that taught me the basics of eventing, and thanks to one person whose name will not be mentioned, as he helped proofread this.
In the event that this is ot clear in any way, I will attempt to answer any questions you may have.